Webサイトのスピードテストが出来るサイトはいくつかありますが、今回は下記のサイトでテストしてみました。
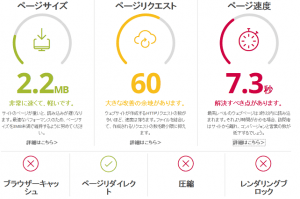
テストの結果を見て改善点を見つけることができます。
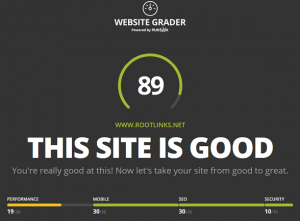
Website Grader
https://website.grader.com/

ブラウザキャッシュとコンテンツ圧縮が無効なので改善してみました。
- ブラウザキャッシュ
- コンテンツ圧縮
Apache モジュール mod_expires
http://httpd.apache.org/docs/current/ja/mod/mod_expires.html
How to Leverage browser caching in Apache
http://howtounix.info/howto/How-to-Leverage-browser-caching
|
1 2 3 4 5 6 7 8 9 10 11 |
# browser caching <FilesMatch "\.(ico|jpg|jpeg|png|gif|js|css|swf|pdf|flv|mp3|woff)$"> <IfModule mod_expires.c> ExpiresActive on ExpiresDefault "access plus 7 days" Header set Cache-Control "public" </IfModule> </FilesMatch> <FilesMatch "\.(html|htm|xml|txt|xsl)$"> Header set Cache-Control "max-age=7200, must-revalidate" </FilesMatch> |
Apache モジュール mod_deflate
http://httpd.apache.org/docs/2.4/ja/mod/mod_deflate.html
Apache Module mod_filter
https://httpd.apache.org/docs/2.4/ja/mod/mod_filter.html
[Web] mod_deflateの設定方法 Apache 2.4系 [高速化]
http://www.mindcircus.jp/archives/6009
PageSpeed: Enable gzip compression
https://gtmetrix.com/enable-gzip-compression.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
# gzip compression 2016/01/31 <IfModule deflate_module> BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html FilterDeclare Compression CONTENT_SET FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'text/html'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'text/plain'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'text/css'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'text/javascript'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'text/xml'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'application/xhtml'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'application/xml'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'application/xhtml+xml'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'application/rss+xml'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'application/atom+xml'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'application/javascript'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'application/vnd.ms-fontobjectt'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'application/x-font'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'application/x-font-opentype'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'application/x-font-otf'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'application/x-font-truetype'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'application/x-font-ttf'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'image/svg-xml'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'image/x-icon'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'font/opentype'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'font/otf'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'font/ttf'" FilterProvider Compression DEFLATE "%{CONTENT_TYPE} = 'font/woff'" FilterChain Compression Header append Vary Accept-Encoding env=!dont-vary </IfModule> |
取り敢えず少し改善しました。でも殆どCopy & Pasteなので理解できていません(^^;
なんとなくイメージは分かるのですが。

「レンダリングブロック」も改善したいけどテーマをいろいろ修正する必要がありそうなので老眼SEの技量では難しいかな。